While the most well-known phrase in software has to be “It works on my computer!”, there is another one that testers, tech support, and customers reporting issues hear more commonly . And that phrase is: “Did you clear your cache?”
The phrase is well-known for a good reason: in many cases, clearing browser cache actually fixes the issue. But what is browser cache actually? Why is it used if we end up having to clear it? Should we clear the cache before each test? And do test automation and cache management go together?
In this article I will answer these questions (and a few more) to help you better understand the role of cache in software testing. As a short disclaimer, all opinions are my own and you might not agree with all of them. That is why we have the comment section to discuss and clarify.
What Is The Browser Cache?
Caching is the process of storing copies of files in a temporary storage location so that they can be accessed more quickly. So a cache is any temporary storage location for copies of files or data.
The term is often used in connection with Internet technologies. Web browsers cache HTML files, JavaScript, and images to load websites more quickly, while DNS servers cache DNS records for faster lookups and CDN servers cache content to reduce latency. In this article I’ll be addressing browser cache.
Cache And Browser Performance
Browsers cache content when it is first loaded so they can load it faster on subsequent requests. This enables speedier, smoother navigation for the end user.
While slow websites might not be all that common anymore, there were times when loading a website took a few minutes, so even a few seconds of load time saved represented a huge difference. And that improvement in speed was due to browser cache.
You might think that with high speed internet there is no need for browser cache anymore. Well, considering how often sites change these days and that the changes need to happen without the end user realizing it, cache is more important than ever.
Managing Browser Cache During Testing
Why Clear Cache?
Websites often change, so there are a lot of changes reflected in the cache. So sometimes there's a difference between the version of a website cached (stored) on your device and the version that you're loading anew from the server.
This conflict can lead to weird glitches, and clearing your cache can help when nothing else seems to do so.
When Should I Clear Cache?
We’ve seen what browser cache is, what it is good for, and why you might want to clear your cache. Software testers also need to know: When should we clear the cache?
Based on my experience on many web testing projects, I would say there is no standard and no single approach. Here is a heuristic whose usefulness will depend on your project, browser, experience, and preference:
- Clearing before a test — clearing the cache just before performing a test should ensure that the experience you have is similar to a user who navigates to the page for the first time
- Clearing after a test — some testers prefer to perform tests first and then clear the cache afterwards. In my experience this yields the same result as clearing cache before a test but, as I said, it is a matter of preference.
- Never clearing cache — this practice is based on the tenet that cache does not need to be cleared, since the typical end user never clears their cache. If your site is supposed to use automatic cache renewal, you can verify that only if you do not clear your cache.
- Incognito all the way — incognito or private browsing can be used to perform testing on a website while at the same time preserving the “original” cache..
Which method do you use most frequently? Or do you alternate between methods? What other categories should be added? Comment below!
How Do I Clear Cache?
If you clear the cache periodically, you force your browser to start over, ensuring that you are viewing updated pages and information.
But from experience I can tell you that sometimes you think the cache is cleared but it actually is not.
How can we make sure that the cache has been cleared? What are the ways to clear the cache? Which one should you use, and when?
Clear Cache With A Browser Extension
Browser extensions are a great part of any tester’s toolkit. They’ve certainly increased my testing productivity, and they can help you too.
Extensions allow us to browse cache data or clear it with a single click of a button. The one described below is actually called Clear Cache ( follow link to see ) allows you to customize the types of data you want to clear: App Cache, Cache, Cookies, Downloads, File Systems, Form Data, and more.

Clear Cache With Native Browser Commands
If you prefer to use only native browser commands instead of extensions, there are two approaches that you can follow.
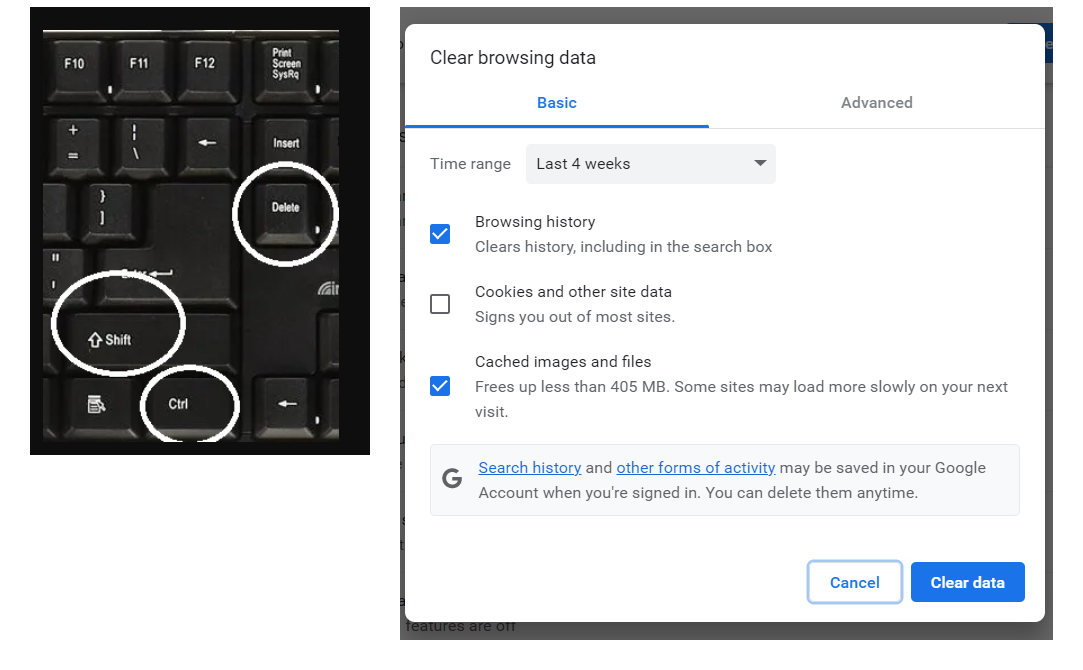
If you are using Chrome, Firefox, or Internet Explorer on a Windows computer, you can use the following key combination “Ctrl + Shift + Delete” to bring up the options to clear cache.
The example in the image below uses Google Chrome, which is one of my favorite browsers.

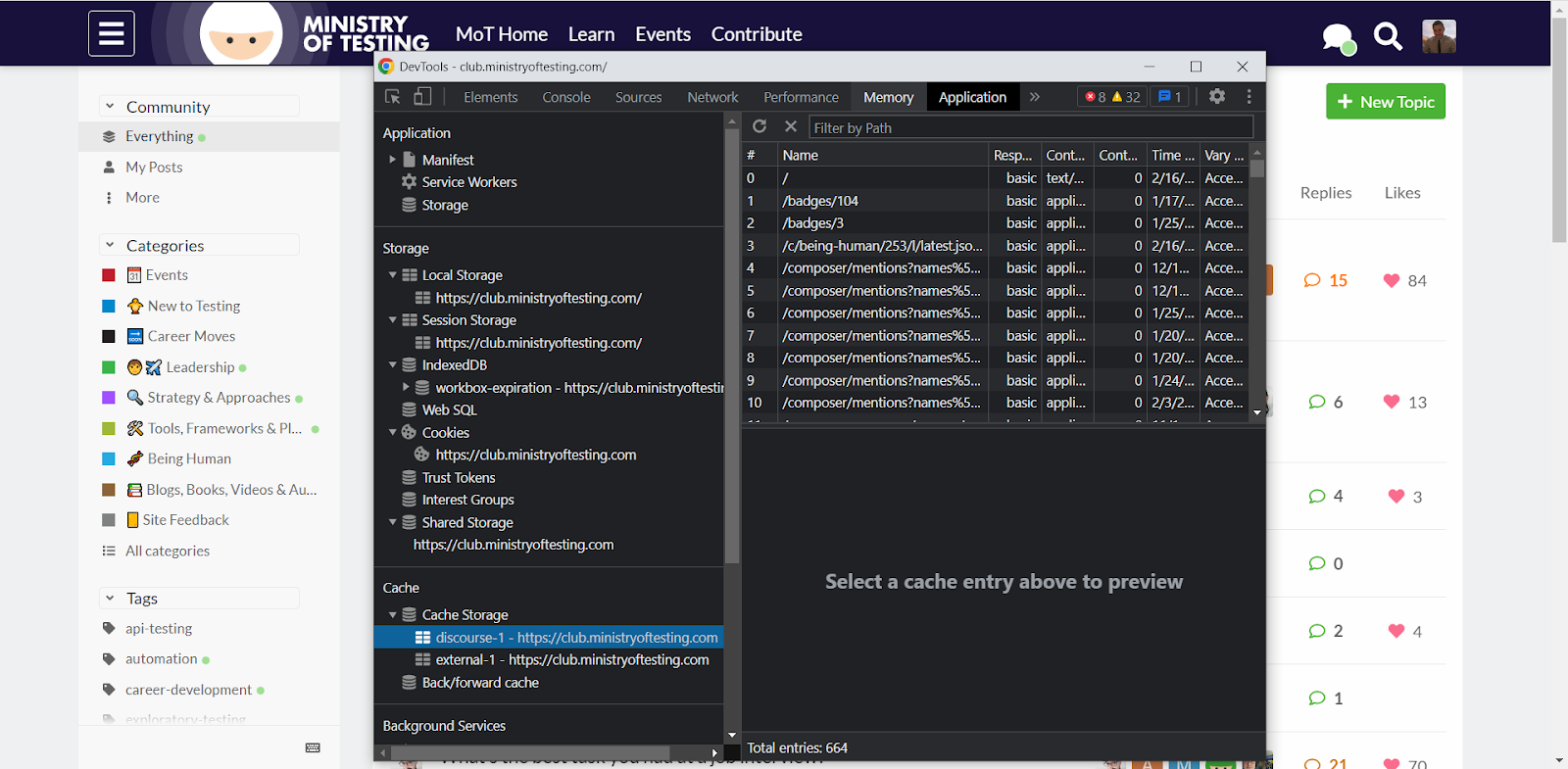
The second approach gives you more control over what you can delete and also offers more insight into what is stored by a particular website.
By selecting Developer Tools >= Application you can see which files are stored in the cache. While in this view you can delete individual files or clear specific sections of cache all together.
In the image below, I checked what https://club.ministryoftesting.com/ stores in the cache.
Clear Cache Or Cookies… Or Both?
Both cache and cookies represent information stored by the browser, but they serve different purposes.
- Cache stores files downloaded directly from the websites you visit — fonts, images, and so forth. The files stored are independent of the user profile: the same files are stored for all users.
- Cookies are different — they store information about a particular user and the things they've done online. For example, if you browse an online store and add things to a shopping list or cart, that information is saved in a cookie.
Clearing the cache does not clear cookies, and vice versa.
Browser Cache And Automated testing
Cache plays an important role in test automation, since it can significantly impact the performance of the tests being executed. For example:
Here are some ways in which cache impacts test automation:
- Test data management: Test automation involves executing a large number of tests on different sets of data. Caching test data can help reduce the time taken to retrieve data for the tests, making the execution process faster and more efficient.
- Test execution speed: Caching can improve the speed of test execution, since it reduces the time required to fetch data or resources that are frequently used by the tests.
- Test result verification: Caching can also help in verifying test results when the test needs to compare previously stored data with cache data from a new request. This can help in identifying any differences and inconsistencies in the test results.
- Resource management: Test automation involves the use of different types of resources such as memory, CPU, and network bandwidth. Caching can help in managing these resources efficiently by reducing the load on the system and preventing resource exhaustion.
Overall, caching can help in improving the performance and reliability of test automation by optimizing resource usage and reducing the time required for test execution.
Final Thoughts
With the growing complexity of software applications, the role of browser cache has become even more important in ensuring that a web application meets the needs of its users. Caching helps in reducing the response time of an application, improving its overall performance, and enhancing the user experience.
It is essential for testers to understand how caching works and to account for it in their testing strategies to ensure that the software performs optimally under various conditions.
In summary, your testing will improve if your test strategy is cache-savvy! Your awareness of browser caching behavior will help your team and your organization deliver high-quality software products.