Ady Stokes
Freelance Consultant
He / Him
I am Open to Write, Teach, Speak, Meet at MoTaCon 2026, Podcasting
STEC Certified. MoT Ambassador, speaker, and accessibility advocate. Consulting, training, Leeds meetup host. MoT Certs curator and contributor. Testing wisdom, friendly, jokes, parody songs and poems
Achievements






















































Certificates

Awarded for:
Passing the exam with a score of 100%

Awarded for:
Achieving 5 or more Community Star badges
Activity

earned:

15.2.0 of MoT Software Testing Essentials Certificate

earned:

58.9% of software testers learn about testing tools by using them

earned:

'X' ways testers use scripting

thanked contributors on:

A look at the structure and responsibilities of a centralised quality engineering team

earned:

Centralised Quality Engineering teams
Contributions

A worksheet to help you evaluate your Quality Engineering skills

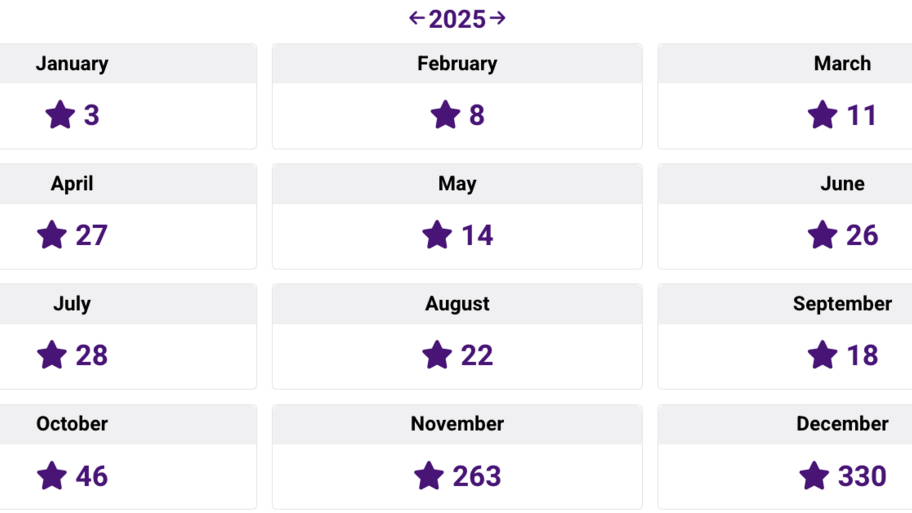
Celebrating reaching 1099 community stars

The simple act of posting this memory to celebrate 999 community stars will take me to 1,000 stars. #Starmageddon continues...

First time collecting over 200 and 300 hundred stars in November and December. Finished the year on just over 850

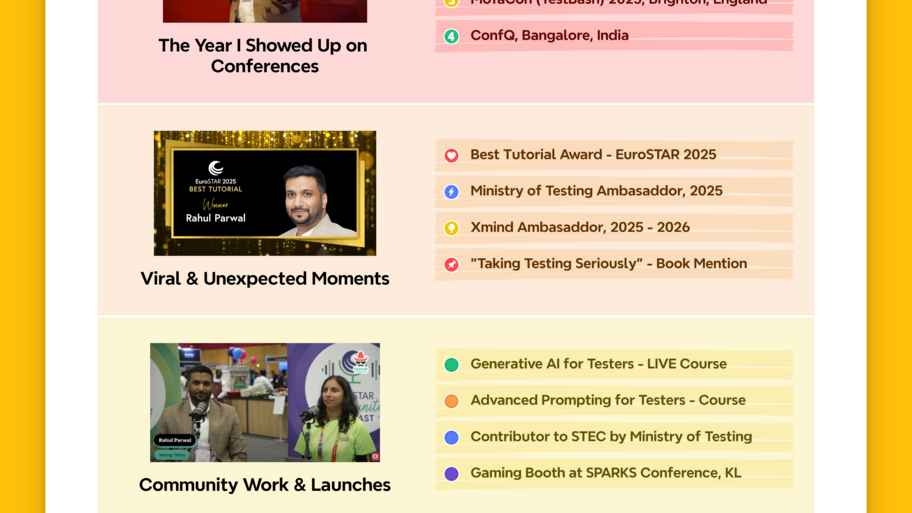
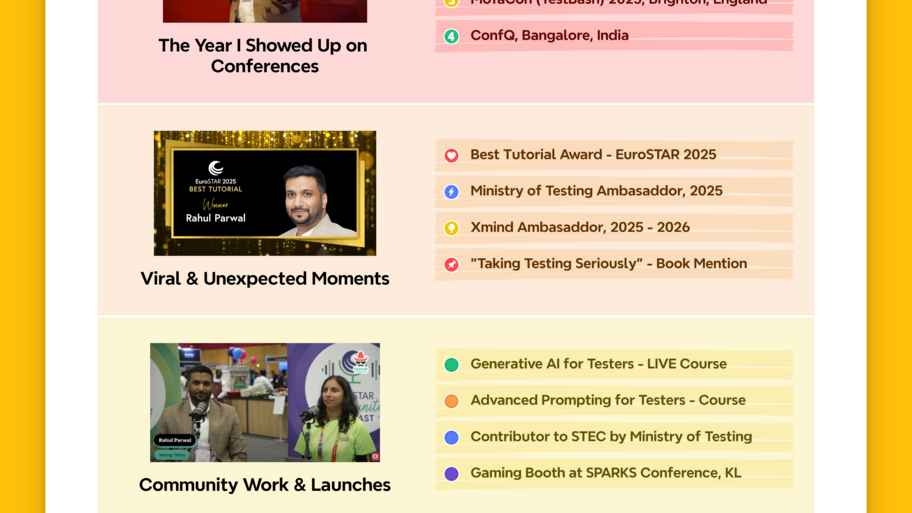
2025 didn’t happen to me. I showed up and built it.
Spoke across continents. Won Best Tutorial at EuroSTAR 2025. Got a book mention. Became an ambassador. Launched courses. Played where it matte...

2025 didn’t happen to me. I showed up and built it.
Spoke across continents. Won Best Tutorial at EuroSTAR 2025. Got a book mention. Became an ambassador. Launched courses. Played where it matte...

Leaving it late

I don't typically set goals, and don't share them. But next year is potentially a big one. For me personally, by the time MoTaCon rolls around, I'll have had my 60th birthday, and I'll celebrate by...

Architectural diagrams are visual maps, or blueprints, that show how a software system is put together. They highlight the key components, how they connect, and how information flows between them. You don’t necessarily need every tiny detail of the system. The value comes from seeing the structure clearly enough to understand the system, ask relevant questions, identify potential risks or gaps, and understand how changes and data might travel through the system.
A helpful diagram makes the often invisible visible. It shows where the complexity lives, where bottlenecks might appear, and which parts of the system you’ll want to explore, test, or monitor more closely. A diagram can play an important role in understanding a system's testability. Whether the diagram is a simple sketch on a whiteboard in a meeting to help a discussion or decision, or a formal diagram in a tool, the goal is the same. A shared understanding of the system that supports teams making smarter quality and testing decisions.

Software architecture is the high-level shape, or blueprint, of a software system. Architectural decisions, existing circumstances, or context constraints lead to a set of decisions that define how the parts, or components, fit together, how they communicate, how data is used and flows, and how the system evolves, changes, and stays reliable over time.
Architecture, most often viewed via architecture diagrams, gives us the big picture so we can make smart choices about design, testing, performance, security, and where the risks sit. You don’t need to know every detail to benefit from understanding architecture. Even reading and understanding a simple view of the main components, their responsibilities, and the data flows can help you ask better questions, spot gaps earlier, and plan testing that aligns with how the system actually works.

A/B testing is a controlled way to roll out a new software version to a subset of users so you can monitor real-world behaviour and limit its use while you gather valuable information about user interaction. Through this technique, you can learn which version of the software is more successful or more liked by users.Sometimes called an A/B release, it means you ship two versions of your product and route traffic so some people see the old version and some see the new one. Think of it as a staged rollout with built-in measurement, so you can stop or roll back quickly if the new version causes bugs or does unexpected harm. It is a broader experimentation method that compares variants to learn which performs better.A simple example of an A/B release:You want to change the checkout flow on an e-commerce site, but you are worried about payment failures. You release the new checkout to 10 per cent of live traffic while 90 per cent keep the old flow. You monitor payment success rates, error logs, and customer support tickets for that 10 per cent, and if problems arise, you halt the rollout and fix the issue before increasing exposure. This is an A/B release because the goal is a safe rollout and operational control, not a pure hypothesis test on conversion rates.Here are some practical tips when considering using A/B testing. Keep the metrics you watch simple and relevant to safety and user value. Automate rollback triggers for obvious failure modes, and treat the rollout as a learning loop where customer reports and small qualitative notes matter as much as conversion numbers. The two main uses are protecting customers and systems, such as in the e-commerce payment example. And when you need a clear answer to a product hypothesis of what will work best. E.g a button that says 'buy now' and one that says 'special offer'.
